Tuesday, November 30, 2010
Blogggggggggin and coarse evaluation
This quarter we were encouraged to use the blog as a way to express ourselves as designers as well as learn another form of design communication. That form is called design writing. All in all the blog assignment has been a helpful addition to the design communication syllabus. That is what has been great about des com this quarter. Our teacher forced us into projects that we may not have been completely comfortable with because we were doing things we hadn't necessarily done before. As with anything new it is never easy at first but I believe that as a student it worked to our advantage and made us learn far more then we ever would have learned on our own without the extra push. All together I believe this has been not only one of the most challenging des com studios but also one of the most informative. I have learned many different things this quarter that I am now using on a regular basis. Not many classes can give that to a student in only one corner.
Snowboarding culture is bold, therefore the designs reflect that culture


I went to a snowboarding shop this weekend to get some new stuff for an upcoming trip to Colorado. As I browsed the selection of goggles, boards, gloves, hats, and boots I realized from a designers point of view how happy I was to be a snowboarder and not a skier (no offense skiers). Designs in the snowboard world are a combination of bold graphics and bold designs, created to make a statement for anyone riding down the hill. My purchases consisted of a pair of Oakley goggles, a Burton Hate snowboard, a pair of Dakine mittens, and a Burton hat. Im not posting this to boast. I just think the stuff I got has some pretty cool designs and I am super excited about using it.
Goals Review
With the c=quarter coming to a close it is time to look back at what I have done as a designer over the past couple months. At the beginning I had a few specific goals in mind and for the most part I believed I achieved these goals. The first was to become more proficient at 3d modeling. Thanks to the large amount of work we were encouraged to do I have become much faster and more proficient at alias 3d modeling. The second goal I set for myself was to improve upon my graphic design and presentation design skills. I know I have learned a lot about these areas because we were given projects where presentation design was heavily emphasized. Over all it has been a productive quarter; stressful at times but I have developed as a designer. I still have a long way to go though because we as designers are always learning even long after we are out of school.
Friday, November 5, 2010
Mixed media project
The mixed media project was difficult but thats a good thing because I was forced to learn a lot. Combining cad and photoshop work in the same render has proven difficult but has also proven itself to be a viable method for completing renders. The only part I don't like is how when cad is introduced, some of the personality of a hand done render is sacrificed. All things aside though, I am glad we had this project because I believe I will implement this in my work down the road.




My strengths
As designers we all have certain strengths. Everybody is good at something and no one is good at everything. For me, my biggest strength is drawing and design communication. It makes sense to me that whatever people like to do the most is generally their biggest strength. That is at least how it works with me. I have always loved to draw and when I became a designer I was able to hone those to a level I am happy with. The question is how do I continue to improve? The answer for me is to do side projects that interest me: ones that I choose so they are fun enough that they do not seem like work but rather leisure instead.

d.

d.
What good design is to me



It is hard to define 'good design' because there is no right or wrong answer. It is all an opinion in the eye of the beholder. To me, good design can be a number of things. When I think of what makes a good design I think of simplicity; but not just simplicity on its own. Simplicity needs to go hand in hand with elegance. To me, simple elegance is good design. Another idea of good design to me is when people design for the future. When someone creates a design so ahead of its time that it doesn't go obsolete quickly; that to me makes good design.
Tuesday, October 26, 2010
Mixed Media
And The Mid-Quarter Crisis Rears Its Ugly Head Again...
So it seems to me that week five or six of every quarter starts with myself running into a wall at 100 miles an hour. Both emotionally and physically, I feel as if I have nothing left. The farther we get into our college career the more rigorous the criteria gets (obviously). While in past quarters we would have an easy first couple of weeks to acclimate ourselves to the DAAP quarter, this quarter hit the ground running. All cylinders have been firing since day one and last week those cylinders came to a crashing halt. This has happened to me one other time throughout my years in DAAP and I let the feeling consume the rest of the quarter, dragging my grades and myself to an all time low. However, we are here to learn and to grow; not just as designers but as people as well. I know that I have a task to do, and that task is to pick my head up and keep pushing on. When I signed up for DAAP I knew it was always going to be hard, and when the going gets tough it is only I who can decide what to do. I have learned from the past and while I know the going will be tough for a while, I am going to do whatever necessary to push through to the end, and finish strong.
Struggles With Illustrator & information design




The first challenge of this assignment was my complete lack of knowledge with the program Illustrator. I wasn't sure if I would be able to pull off renders that would do justice to the forms I was attempting to create. After many frustrating hours I started to understand the program well enough to create the renders you see above. The second difficulty came when trying to create a successful info-graphic that would support my designs in an understandable way. After many different attempts I believe I created one that accomplished its desired purpose.
Thursday, October 14, 2010
Inspiring Entertainment designer
Ryan Church is a leading entertainment designer in the film and video game industry. His paintings and illustrations have found there way into numerous films including Star Wars episodes 2 and 3, Steven Speilberg's War of the Worlds, Dead Space, and James Cameron's Avatar. His incredible knowledge of color, composition, and atmosphere allows him to create some truly incredible paintings and inspire other artists to learn similar techniques and skills . Take a look at some of his work and see if you agree.






Info Graphics
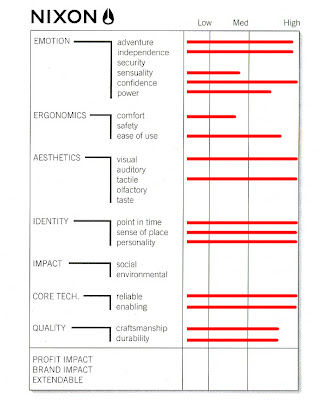
Info Graphics are useful tools for a designer. They provide us with an interesting way to show gathered information, and more importantly; info graphics show why as designers we do what we do and why we make the decisions we make. An info graphic is a way in which useful information is shown in a visually interesting way. The examples below show how information can be made visually interesting.
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRoNR2Pq-a8ieIcrR164f2OT2nRPaPW3LciuqrH_iwEdFywshyq4kBw1bPOWJQmresb6-RGruwk9bsrHGV9h2XFByneu_-Z4Mdyq6xAI0-arMJKGFDmiaOuWVM91eDxX-gxbrLzRqqmN12/s1600/50infographics.jpg">

So what is it that makes these images interesting to us? There are a couple of reasons. The first is that these graphics are bold. They grab our attention from the beginning and encourage us to look deeper and read what the information is presenting. The second key to these images is their flow. Both images have an interesting amount of movement that carries the viewers eyes across the page in a way that makes sure all content is absorbed.
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRoNR2Pq-a8ieIcrR164f2OT2nRPaPW3LciuqrH_iwEdFywshyq4kBw1bPOWJQmresb6-RGruwk9bsrHGV9h2XFByneu_-Z4Mdyq6xAI0-arMJKGFDmiaOuWVM91eDxX-gxbrLzRqqmN12/s1600/50infographics.jpg">

So what is it that makes these images interesting to us? There are a couple of reasons. The first is that these graphics are bold. They grab our attention from the beginning and encourage us to look deeper and read what the information is presenting. The second key to these images is their flow. Both images have an interesting amount of movement that carries the viewers eyes across the page in a way that makes sure all content is absorbed.
Portfolio Fall 2010
I just finished my new portfolio. Below is a link to the entire portfolio. Take a look and tell me what you think!


www.daapspace.daap.uc.edu/~moore2mj/MichaelMoore_fall2010_portfolio.pdf
Mikey here,
This Portfolio was an evolutionary process through and through. The obvious goal of a portfolio is to show what talents and services you can bring to a company or work place. I knew that I wanted to showcase my work in the most simplistic and clean way possible. No tricks or distractions, just the work itself. The final solution is reflection of this idea. Simplicity coinciding with good quality work will ultimately create a successful portfolio. Let me know if I succeeded.
-Mikey


www.daapspace.daap.uc.edu/~moore2mj/MichaelMoore_fall2010_portfolio.pdf
Mikey here,
This Portfolio was an evolutionary process through and through. The obvious goal of a portfolio is to show what talents and services you can bring to a company or work place. I knew that I wanted to showcase my work in the most simplistic and clean way possible. No tricks or distractions, just the work itself. The final solution is reflection of this idea. Simplicity coinciding with good quality work will ultimately create a successful portfolio. Let me know if I succeeded.
-Mikey
Monday, October 4, 2010
Tron Legacy Trailer
Tron Legacy, The follow up to the original Tron from the 80's is finally on its way to theaters nearly 3 decades after the original released. The hype growing around this movie is huge and thanks in part to its number of great trailers released over the past year. The epic 3d adventure has used its trailers to bring back the fanboys while harnessing a whole new group of young movie-goers. The beginning of the trailer focuses on nostalgia to please the original Tron fans. They show a couple of characters from the original as well as some of the old Flynn arcade and computer lab. After this they waste no time getting into the meat of the film. The super shiny, sleek tech environments designed to grab and welcome new fans to the franchise. This new world is intriguing and vivid and spending a couple hours in it sounds like a lot of fun. This after all is the point of the trailer, to make people want to go spend two hours in this world that Disney and the filmmakers have created for us as viewers. Lastly, the trailer sends us out with a bang. Flynn jumps out of an aircraft only to see a light jet form around him as he blasts away. A good 'wow factor' to end the trailer and too keep the viewer thinking about the film long after the trailer ends.
A brand to learn from
 Apple has been and will continue to be an iconic brand that we as designers can should learn from. Apple has two major things going for them: The design of their products, and the company owner Steve Jobs. The design for apple is iconic due to its simplicity. Smooth surfaces and clean materials have established apple ahead of the technology pack. The design team has mastered the art of finding beauty in simplicity. Steve Jobs is equally important to the success of Apple. Steve Jobs possesses a quality that we as professional designers can only hope to attain. Jobs has been and always will be known first as a great presenter and public speaker. His presentation skills are direct, precise, clean, practiced, consistent, and trimmed of all fat. In terms of presenting a product, Jobs is as close to perfect as one can get. This is why designers should pay attention to Apple. They handle two parts of their business incredibly well; Design, and presentation. They go hand in hand. One cannot survive without the other. Luckily for them however, both departments are ahead of the game.
Apple has been and will continue to be an iconic brand that we as designers can should learn from. Apple has two major things going for them: The design of their products, and the company owner Steve Jobs. The design for apple is iconic due to its simplicity. Smooth surfaces and clean materials have established apple ahead of the technology pack. The design team has mastered the art of finding beauty in simplicity. Steve Jobs is equally important to the success of Apple. Steve Jobs possesses a quality that we as professional designers can only hope to attain. Jobs has been and always will be known first as a great presenter and public speaker. His presentation skills are direct, precise, clean, practiced, consistent, and trimmed of all fat. In terms of presenting a product, Jobs is as close to perfect as one can get. This is why designers should pay attention to Apple. They handle two parts of their business incredibly well; Design, and presentation. They go hand in hand. One cannot survive without the other. Luckily for them however, both departments are ahead of the game.
Thursday, September 30, 2010
Design Portfolios: Simplicity is the bee's knees
As a student of design, one is always looking for the best way to represent oneself to peers, teachers, and potential bosses and clients. The question is how does one go about doing this in the most effective way possible. The answer is a design portfolio that highlights ones skills and talents in the most direct and efficient way. This of course sounds much simpler than it really is. Designing a cohesive and effective portfolio is a very tricky thing to get just right. It is almost impossible to have "The Perfect" portfolio but there are a few simple rules one can follow to help make the best possible portfolio for the given individual. First and foremost, simplicity is king. Keep projects direct and concise so that the reader has no confusion of what the designer is attempting to convey. The more complicated a portfolio gets, the greater the tendency for the portfolio to become bloated and muddy. The second rule to follow is be consistent. It is important to keep an ongoing theme/layout throughout the course of an entire portfolio. This lets the reader turn through the portfolio without having to frequently change gears whenever a new project is introduced. This way the portfolio seams like a continuous body of work that represents the designer rather than a group of individual projects. The last important rule to follow is to make sure one shows examples of a wide range of work in different medias. This is important to show that the designer understands the process of creating a product as well as showing that they are a well rounded designer. Employers like to see two things: a wide range of skills, and the entire process of a project from beginning to end. Show too much of one thing and too little of another, the designer will not be viewed as well rounded. Follow these three tips and one will be well on there way to creating a portfolio that best fits and showcases themselves as a designer. http://www.coroflot.com/public/individual_details.asp?job_seeker_id=294108&t=&specialty=4&sort_by=4&&page_no=&c=1
Tuesday, September 28, 2010
New year, Same blog
Here we are again at the beginning of another fall quarter. You know what that means....time to prioritize, buckle down, and decide what I really want to get out of the next 3 months. As always, grades are important and maintaining good grades throughout is a goal that shouldn't have to be mentioned. Grades being a given, it is ultimately more important to grow as a designer. there are several areas in which I would like to improve. First and foremost, I really need to learn 3d modeling in order to sell myself as a more complete designer. Secondly, I would love to hone my presentation and graphic skills in order to present myself and my projects in the most meaningful way. I'm sure there are many other things I would like to work on over the course of this quarter and I will gladly share what those are as the come to me...
Wednesday, May 12, 2010
Thursday, April 29, 2010
Tuesday, April 20, 2010
Wednesday, April 14, 2010
Monday, April 12, 2010
Sunday, April 4, 2010
Subscribe to:
Posts (Atom)